- Hur lägger jag till ett anpassat fält i variant WooCommerce?
- Hur lägger du till anpassade fält till WooCommerce-produkter och därefter genom ordercykeln?
- Hur skapar jag ett anpassat fält i WooCommerce?
- Hur gör jag variationer i WooCommerce?
- Hur använder jag ACF i WooCommerce?
- Hur lägger jag till anpassade attribut i WordPress?
- Hur skapar jag ett anpassat fältvärde i WooCommerce?
- Hur lägger jag till ett anpassat pris i WooCommerce?
- Hur lägger jag till ytterligare information till WooCommerce-produkter?
- Hur lägger jag till ett anpassat fält till ett WooCommerce-produktplugin?
- Hur lägger jag till ett anpassat fält i WooCommerce-kassan?
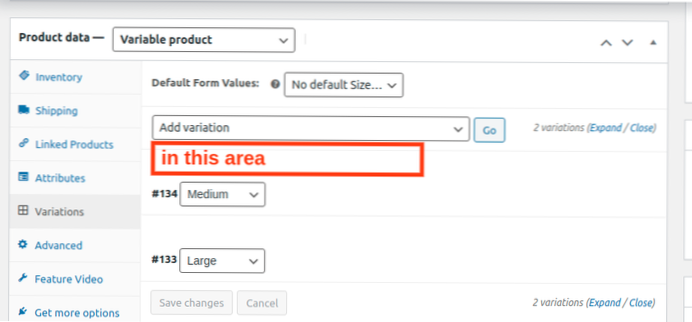
Hur lägger jag till ett anpassat fält i variant WooCommerce?
För att lägga till våra variationsspecifika anpassade fält, gå till fliken Produkttillägg i avsnittet Produktdata. Klicka på 'Lägg till grupp' och sedan på 'Lägg till fält'. I inställningen 'Fälttyp' väljer du 'Information'. På skärmdumpen ovan kan du se panelen Produkttillägg.
Hur lägger du till anpassade fält till WooCommerce-produkter och därefter genom ordercykeln?
1 Svar
- Visa ett anpassat fält på adminprodukt under fliken lager.
- Visa ett anpassat fält på adminprodukt under varianter för varje variant.
- Spara det anpassade fältvärdet för produkter och produktvarianter.
- Visa det anpassade fältvärdet på enskilda produktsidor (även för varje vald variant)
Hur skapar jag ett anpassat fält i WooCommerce?
Det är enkelt att lägga till ett anpassat fält till en produkt i WooCommerce:
- Gå till produkten där du vill lägga till ett anpassat fält.
- I avsnittet Produktdata klickar du på produkttilläggen.
- Klicka på 'Lägg till grupp' och klicka sedan på 'Lägg till fält'
- Välj den typ av fält du vill lägga till från alternativet 'Fälttyp'.
Hur gör jag variationer i WooCommerce?
Att visa produktvariationer i WooCommerce kräver bara fyra steg:
- Skapa en variabel produkt.
- Lägg till produktattribut (som storlek och färg).
- Generera dina variationer så att var och en har ett unikt SKU-nummer (och pris om tillämpligt).
- Förhandsgranska och publicera din variabla produkt.
Hur använder jag ACF i WooCommerce?
Lägg till anpassade fält till WooCommerce-produkter med ACF
- Steg 1: Installera plugin-programmet Advanced Custom Fields (ACF). Först ladda ner och aktivera den gratis versionen av plugin-programmet Advanced Custom Fields. ...
- Steg 2: Lägg till en anpassad fältgrupp. ...
- Skapa ett anpassat fält. ...
- Redigera en produkt. ...
- Visa vårt anpassade fält på produktsidan.
Hur lägger jag till anpassade attribut i WordPress?
Lägga till anpassade fält i WordPress
Först måste du redigera inlägget eller sidan där du vill lägga till det anpassade fältet och gå till metafältet för de anpassade fälten. Därefter måste du ange ett namn för ditt anpassade fält och ange dess värde. Klicka på knappen Lägg till anpassat fält för att spara den.
Hur skapar jag ett anpassat fältvärde i WooCommerce?
Så här visar du anpassat fältvärde på produktsidan i Woocommerce?
- Ange namn och värdetext efter eget val och klicka på knappen Lägg till anpassat fält. ...
- Spara ändringarna genom att klicka på Uppdatera-knappen. ...
- Nu ska vi visa anpassat fältvärde på produktsidan. ...
- Från redaktören klickar du på hitta innehåll-enda produkt.
Hur lägger jag till ett anpassat pris i WooCommerce?
Gå till produktinställningarna med variabler och navigera till avsnittet Produktdata, klicka här på Variationer och välj vilken variant du vill visa anpassat prisalternativ. Här hittar du inställningarna för användardefinierad prissättning för WooCommerce.
Hur lägger jag till ytterligare information till WooCommerce-produkter?
Redigera produktdataflikar
- Ta bort flikar. Använd följande utdrag för att ta bort specifika flikar. ...
- Byta namn på flikar. Använd följande kod för att byta namn på flikar. ...
- Ombeställa flikar. Använd följande utdrag för att ändra flikordningen. ...
- Anpassa en flik. ...
- Lägg till en anpassad flik. ...
- Fliken Ytterligare information.
Hur lägger jag till ett anpassat fält till ett WooCommerce-produktplugin?
- Skapa en ny fältgrupp. Gå till den nya fliken Anpassade fält på din WordPress-instrumentpanel. ...
- Lägg till dina egna fält Klicka på knappen Lägg till fält för att lägga till ett fält i den här gruppen. ...
- Konfigurera ytterligare fältgruppsinställningar. ...
- Lägg till information till produkter. ...
- Visa anpassad fältinformation i frontend.
Hur lägger jag till ett anpassat fält i WooCommerce-kassan?
För att lägga till anpassade fält till WooCommerce-kassan, välj fälttypen i avsnittet Lägg till nytt fält, ange ett etikettnamn och klicka på Lägg till fält.
- Och det är klart! ...
- Här kan du aktivera eller inaktivera ett fält (även standardfältet för WooCommerce) eller ställa in det efter behov. ...
- På fliken Utseende kan du ställa in platshållare och CSS-klass.
 Usbforwindows
Usbforwindows