Det enklaste sättet att ändra innehållet i ett HTML-element är att använda egenskapen innerHTML.
...
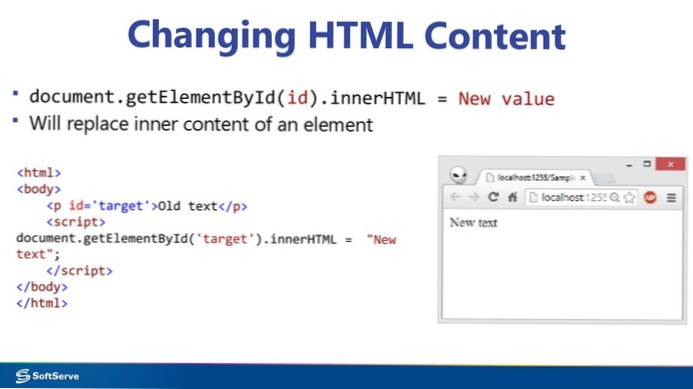
Exempel förklarat:
- HTML-dokumentet ovan innehåller en <sid> element med id = "p1"
- Vi använder HTML DOM för att få elementet med id = "p1"
- En JavaScript ändrar innehållet (innerHTML) för det elementet till "Ny text!"
- Hur ändrar jag innehållet i HTML-kod?
- Hur ändrar jag sidinnehåll?
- Hur ändrar jag innehåll vid klick?
- Hur ger du innehåll i HTML?
- Hur visar jag textareainnehåll i HTML?
- Vilken HTML-kod som visar en alternativknapp?
- Hur svårt är det att uppdatera en webbplats?
- Hur ändrar jag dynamiskt innehåll i HTML?
- Kan du redigera någon annans webbplats?
- Hur ändrar jag klickbilden i HTML?
- Vad är rätt JavaScript-syntax för att ändra innehållet i HTML-elementet nedan?
- Hur använder jag inre HTML?
Hur ändrar jag innehållet i HTML-kod?
HTML-kod
- Vi kan ändra innehållet i ett HTML-element som ett <sid> tagg eller a <h> tagg eller något HTML-element med hjälp av innerHTML-metoden.
- Detta stycke har ett id-element som tilldelats det som kallas paragraf 1. ...
- Detta skapar ett stycke med ett id för stycke 1.
Hur ändrar jag sidinnehåll?
Uppdatering av webbplatsinnehåll på webbplatser och bilder
- Gå först till Konfiguration och välj Webbplatser från rullgardinsmenyn till höger om Hantera.
- Välj Lista.
- Leta efter sidtiteln du vill ändra. ...
- Dubbelklicka på sidan för att öppna den.
- Uppdatera innehållet och / eller titeln.
Hur ändrar jag innehåll vid klick?
Förklaring
- Först skapar vi funktionen change_text ().
- Sedan lägger vi till dokument. getElementById (“demo”). innerHTML inuti funktion och lägg till text som vi vill visa.
- Sedan när vi skapar <sid> tagg och en knapp.
- Slutligen, när vi klickar på knappen, kommer det att ändra texten på <sid> märka.
Hur ger du innehåll i HTML?
HTML-innehållsattributet används för att ange de värden som är relaterade till attributet http-equiv eller name. Innehållsattributet kan associeras med <meta> element. Attributvärden: Den innehåller värdena i texten som anger innehållet i metainformationen.
Hur visar jag textareainnehåll i HTML?
Använd <textarea> tagg för att visa ett textområde. HTML <textarea> tagg används i ett formulär för att deklarera ett textareaelement - en kontroll som låter användaren mata in text över flera rader. Anger att textområdet automatiskt ska få fokus vid sidläsning.
Vilken HTML-kod som visar en alternativknapp?
En alternativknapp är ett formulärelement som gör att användaren kan välja ett alternativ från en rad olika alternativ. Radioknappar skapas med HTML <inmatning> märka.
...
Grundläggande radioknappsexempel.
| Källkod | Resultat |
|---|---|
| <ingångstyp = "radio" namn = "kön" värde = "man"> Manlig <ingångstyp = "radio" namn = "kön" värde = "kvinna"> Kvinna | Man kvinna |
Hur svårt är det att uppdatera en webbplats?
Till skillnad från en tidning kan webbplatsinnehåll uppdateras så ofta som det behövs. Ändå kan uppdatering av innehåll vara en svår process för vissa företagare. Många webbdesignföretag bygger webbplatser som gör det komplicerat att ändra innehåll.
Hur ändrar jag dynamiskt innehåll i HTML?
Det enklaste sättet att ändra innehållet i ett HTML-element är att använda egenskapen innerHTML.
...
Exempel förklarat:
- HTML-dokumentet ovan innehåller en <sid> element med id = "p1"
- Vi använder HTML DOM för att få elementet med id = "p1"
- En JavaScript ändrar innehållet (innerHTML) för det elementet till "Ny text!"
Kan du redigera någon annans webbplats?
Om du har några kodningsfärdigheter kan du öppna filer i en dedikerad textredigerare som Coda, BBEdit eller TextWrangler för att lägga till, ta bort eller redigera det befintliga materialet. ... Men det betyder att du måste följa den här metoden för alltid.
Hur ändrar jag klickbilden i HTML?
Du kan se ovan ett exempel.
- <manus> funktion imagefun () var Image_Id = dokument. ...
- <stil typ = "text / css"> h2 text-align: center; teckenstorlek: 30 pixlar; img # getImage width: 300px; höjd: auto; kant: 4 pixlar fast # a1a1a1; div text-align: center; </stil>
- funktion imagefun () var Image_Id = dokument.
Vad är rätt JavaScript-syntax för att ändra innehållet i HTML-elementet nedan?
Vad är rätt JavaScript-syntax för att ändra innehållet i HTML-elementet nedan? dokumentera. getElementByName ("p").
Hur använder jag inre HTML?
Ställa in den inre HTML-egenskapen för ett element
För att ställa in värdet på innerHTML-egenskapen använder du den här syntaxen: elementet. innerHTML = newHTML; Inställningen ersätter det befintliga innehållet i ett element med det nya innehållet.
 Usbforwindows
Usbforwindows