- Hur ändrar jag bakgrundsfärgen på en div?
- Hur ändrar jag bakgrundsfärgen på mitt WordPress-inlägg?
- Hur ändrar jag bakgrundsfärgen för ett avsnitt i HTML?
- Vad är koden för att ändra bakgrunden i Javascript?
- Hur kan jag ändra bakgrundsfärg?
- Hur kan jag ändra bakgrundsfärg på en div i bootstrap?
- Hur ändrar du bakgrundsfärgen i Google Chrome?
- Hur ändrar du bakgrundsfärgen på dina Instagram-berättelser?
- Hur lägger jag till en bakgrundsbild till Gutenberg?
- Vilken egenskap som används för att ändra bakgrundsfärgen?
- Hur lägger du en bakgrund till HTML?
- Hur ändrar du bakgrundsfärg i CSS?
Hur ändrar jag bakgrundsfärgen på en div?
Hur man ändrar en Div bakgrundsfärg
- Lägg till en CSS-klass i div som du vill ändra. Hitta först div i din HTML-kod och lägg till en klass i öppningstaggen. ...
- Lägg till den nya klassväljaren i din CSS-kod. Gå sedan vidare till din CSS-kod och lägg till din nya klassväljare. ...
- Välj en ny bakgrundsfärg.
Hur ändrar jag bakgrundsfärgen på mitt WordPress-inlägg?
Bakgrunden till en WordPress-webbplats kan ändras genom att ändra CSS.
- Lägg till ett underordnat tema innan du gör några ändringar i ett WordPress-tema.
- Logga in på WordPress.
- Gå till Utseende > Redaktör.
- Ange CSS för att ändra bakgrundsfärgen. Nedan är exempelkod: .webbplats bakgrundsfärg: #XXXXXX; . ...
- Klicka på Uppdatera fil.
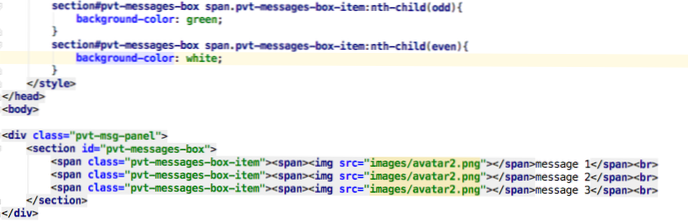
Hur ändrar jag bakgrundsfärgen för ett avsnitt i HTML?
Använd stilattributet för att ställa in bakgrundsfärgen i HTML. Style-attributet anger en inline-stil för ett element. Attributet används med HTML <kropp> med CSS-egenskapens bakgrundsfärg. HTML5 stöder inte <kropp> tag bgcolor-attribut, så CSS-stilen används för att lägga till bakgrundsfärg.
Vad är koden för att ändra bakgrunden i Javascript?
kropp. stil. bakgrund = färg; fönster. addEventListener ("load", function () changeBackground ('red'));
Hur kan jag ändra bakgrundsfärg?
Hur man ändrar bakgrundsfärg.
- Ladda upp. Ladda upp. Importera bilder från din enhet, dina Creative Cloud-bibliotek, sociala kanaler eller Adobe Stock.
- Ändra storlek på ikonen. Ta bort bakgrunden. Välj önskad bild. ...
- Ändra storlek på ikonen. Ändra bakgrundsfärg. ...
- Ladda ner. Ladda ner.
Hur kan jag ändra bakgrundsfärg på en div i bootstrap?
“Hur man ställer in bakgrundsfärg för div i bootstrap” kodsvar
- <sid>. text-primär</ s>
- <sid>. text-sekundär</ s>
- <sid>. ...
- <sid>. ...
- <sid>. ...
- <sid>. ...
- <sid>. ...
- <sid>.
Hur ändrar du bakgrundsfärgen i Google Chrome?
Ändra bakgrunden
- Öppna en webbplats på en dator i klassiska Google Sites.
- Klicka på Fler åtgärder längst upp till höger. Hantera webbplats.
- Klicka på Teman, färger och teckensnitt i menyn till vänster.
- Gör ändringar i bakgrunden. Klicka sedan på Spara högst upp.
Hur ändrar du bakgrundsfärgen på dina Instagram-berättelser?
När du har tagit bilden trycker du på pennikonen högst upp på skärmen och väljer en färg för din bakgrund. Tryck sedan och håll kvar var som helst på skärmen och den färg du valt fyller skärmen. Tryck på Klar eller bocken för att spara färgvalet.
Hur lägger jag till en bakgrundsbild till Gutenberg?
Låt oss komma till det!
...
Grundläggande “Cover” bildanvändning i Gutenberg, textversion
- Klicka på "+" på WordPress (blockera) redigeringsskärmen för att lägga till ett block i ditt inlägg.
- Skriv “cover” och klicka på “Cover” -blocket från listan över vanliga block.
- Där ska du skaffa en medieväljare och / eller färgväljare.
Vilken egenskap som används för att ändra bakgrundsfärgen?
Förklaring: Bakgrundsfärgsegenskapen i CSS används för att ändra bakgrundsfärgen på ett element.
Hur lägger du en bakgrund till HTML?
I HTML kan vi enkelt lägga till bakgrundsbilden i Html-dokumentet som ska visas på en webbsida med följande två olika metoder: Använd bakgrundsattributet (Html-tagg)
...
- <! Doktyp Html>
- <Html>
- <Huvud>
- <Titel>
- Lägg till bakgrundsbilden med bakgrundsattribut.
- </Titel>
- </Huvud>
- <Kropp>
Hur ändrar du bakgrundsfärg i CSS?
Egenskapen bakgrundsfärg anger bakgrundsfärgen för ett element.
- Sidans bakgrundsfärg är inställd så här: body ...
- Här, den <h1>, <sid>, och <div> elementen har olika bakgrundsfärger: h1 ...
- div bakgrundsfärg: grön; ...
- div
 Usbforwindows
Usbforwindows