Nej. De enda stilarna som WordPress själv laddar på fronten är / wp-includes / css / dist / block-library / style. ... css, och det här stilarket innehåller inga sådana klasser eller färger. Alla andra stilar är temat.
- Hur anpassar jag färger i WordPress?
- Hur ändrar jag färgen på mitt tema i WordPress CSS?
- Vad är en CSS-klass WordPress?
- Hur använder jag CSS i WordPress com?
- Vad är accentfärg i WordPress?
- Hur ändrar du din textfärg?
- Hur färgar du text i CSS?
- Hur ändrar jag länkfärgen i WordPress 2020?
- Hur ändrar jag färgen på min rubrik i WordPress?
- Vad är skillnaden mellan klass och id i CSS?
- Hur identifierar jag en klass i CSS?
- Hur kan jag lägga till anpassad CSS till Elementor gratis?
Hur anpassar jag färger i WordPress?
Byta färg genom standardalternativet Anpassa
- Först och främst, gå till Utseende >> Anpassa.
- När du väl är där väljer du färgerna & Fliken Mörkt läge.
- Här hittar du alternativet att ändra webbplatsens bakgrundsfärg, kallad Välj färg.
Hur ändrar jag färgen på mitt tema i WordPress CSS?
Du kan fortfarande ändra teckensnittsfärg över en hel webbplats genom att använda temainpassaren. Gå till Utseende »Anpassare i WordPress-instrumentpanelen. Längst ner i listan med alternativ ser du en flik som läser "Ytterligare CSS".
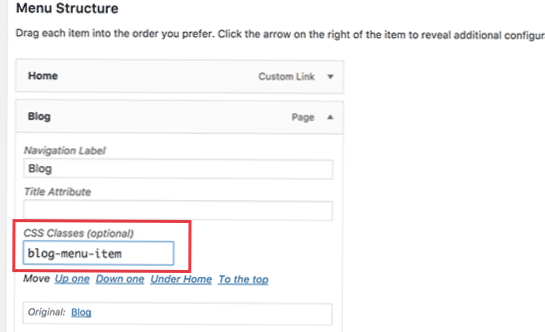
Vad är en CSS-klass WordPress?
Dela med sig. CSS eller Cascading Style Sheets är ett formatmallsspråk som används för att definiera visuellt utseende och formatering av HTML-dokument. WordPress-teman använder CSS och HTML för att mata ut de data som genereras av WordPress. Varje WordPress-tema innehåller en stil.
Hur använder jag CSS i WordPress com?
Anpassad CSS är en del av Customizer och är en funktion i WordPress.com Premium-, affärs- och e-handelsplaner. Du kan lägga till anpassad CSS till din WordPress.com-blogg med CSS Editor i Mina webbplatser → Utseende → Redigera CSS i din webbplatsinstrumentpanel.
Vad är accentfärg i WordPress?
Accentfärg: Accentfärgen används vanligtvis för variation i temat mellan element. Ett exempel på detta är Twenty Fourteen (WordPress-temat för några år tillbaka) som har en mycket framträdande accentfärg (som standard grön) och alla svävade länkar och knappar ärver den.
Hur ändrar du din textfärg?
Ändra teckensnittsfärgen
- Markera texten som du vill ändra.
- På fliken Hem i teckensnittsgruppen väljer du pilen bredvid teckensnittsfärg och väljer sedan en färg. Du kan också använda formateringsalternativen i Mini-verktygsfältet för att snabbt formatera text. Mini-verktygsfältet visas automatiskt när du väljer text.
Hur färgar du text i CSS?
Ändra inline textfärg i CSS
Lägg bara till lämplig CSS-väljare och definiera färgegenskapen med det värde du vill ha. Anta till exempel att du vill ändra färgen på alla stycken på din webbplats till marinblå. Sedan lägger du till p color: # 000080; till rubriken i din HTML-fil.
Hur ändrar jag länkfärgen i WordPress 2020?
Om du försöker ändra en länktextfärg i WordPress Gutenberg-postredigeraren markerar du bara länken du vill ändra. Härifrån väljer du den färg du vill använda eller så kan du klicka på "anpassad" så att du kan ange din unika html-färgkod.
Hur ändrar jag färgen på min rubrik i WordPress?
Varje elements färgalternativ ingår i varje avsnitt. Till exempel: Du kan ändra rubrikens bakgrundsfärg från Anpassa > Rubrik > Rubrik > Sidhuvudets bakgrundsfärg. För att ändra toppfältets färg, gå till Anpassa > Rubrik > Topbar. För att ändra sidfotens färg, gå till Anpassa > Sidfot > Sidfotstil.
Vad är skillnaden mellan klass och id i CSS?
Skillnaden mellan ett ID och en klass är att ett ID bara används för att identifiera ett enda element i vår HTML. ID används endast när ett element på sidan ska ha en viss stil. En klass kan dock användas för att identifiera mer än ett HTML-element.
Hur identifierar jag en klass i CSS?
I CSS är en klassväljare ett namn som föregås av punkt (“.”) Och en ID-väljare är ett namn som föregås av ett hashtecken (“ # ”). Skillnaden mellan ett ID och en klass är att ett ID kan användas för att identifiera ett element, medan en klass kan användas för att identifiera mer än en.
Hur kan jag lägga till anpassad CSS till Elementor gratis?
Super Simple Elementor Gratis anpassad CSS
- Steg 1: Öppna temainpassaren.
- Steg 2: Klicka på fliken Ytterligare CSS.
- Steg 3: Lägg till din CSS-kod.
 Usbforwindows
Usbforwindows