- Vad är Alt-attribut för bilder?
- Vad är ALT-attributet i bildtaggen som används för?
- Vad är ALT-text för bilder?
- Hur får jag alt-text från en bild?
- Hur lägger jag till alt-attribut?
- Vad är ett tomt ALT-attribut?
- Vad är ett exempel på ett attribut?
- Krävs Alt-attribut?
- Hur länge ska ALT-taggar vara?
- Vad är exempel på alt-text?
- Hur lägger jag till alt-text?
- Hur gör man ALT-text för SEO?
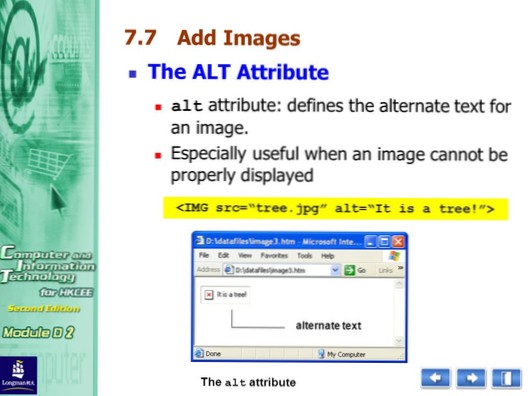
Vad är Alt-attribut för bilder?
Det obligatoriska alt-attributet anger en alternativ text för en bild om bilden inte kan visas. Alt-attributet ger alternativ information för en bild om en användare av någon anledning inte kan se den (på grund av långsam anslutning, ett fel i src-attributet eller om användaren använder en skärmläsare).
Vad är ALT-attributet i bildtaggen som används för?
Syfte. ALT-texten lägger till en textbeskrivning till en bild på en webbsida och ska användas för alla bilder, grafiska kulor och grafiska horisontella regler.
Vad är ALT-text för bilder?
'Alt text' är en sammandragning av 'alternativ text'. Det är en kort skriftlig beskrivning av en bild, vilket ger mening av den bilden när den inte kan ses av någon anledning. Välskriven alt-text är viktig för din webbplats tillgänglighet och dess sökmotoroptimering (SEO).
Hur får jag alt-text från en bild?
Chrome ™ -läsare: peka på bilden med musen, högerklicka och välj Inspektera i snabbmenyn (eller använd Ctrl-Shift-I på tangentbordet). En ny ruta öppnas till höger på skärmen med HTML-koden markerad för det elementet. Du kan sedan se alt-texten och andra attribut för bilden.
Hur lägger jag till alt-attribut?
Så här lägger du till Alt-attributen för bilder:
- Klicka på Innehållstyper > Alla innehållstyper.
- Klicka på namnet på innehållstypen du vill redigera i kolumnen Etikett.
- Klicka på Redigera i området Egenskaper.
- Välj ett fält från Välj ett fält som ska användas för alt-attributet i img-taggmenyn.
- Klicka på Spara.
Vad är ett tomt ALT-attribut?
Alt-taggar används för att beskriva innehållet i bilder, men vissa bilder förmedlar ingen mening och anses därför vara "dekorativa"."Dekorativa bilder behöver inte meddelas av skärmläsaren, så om alt-attributet är tomt (alt =" ", även kallat" null ") kommer det inte att meddelas användaren.
Vad är ett exempel på ett attribut?
Ett exempel på attribut är att förklara en persons konstanta hosta som ett resultat av kedjerökning. Attribut definieras som en kvalitet eller egenskap hos en person, plats eller sak. Intelligens, charm och humor är var och en ett exempel på attribut.
Krävs Alt-attribut?
alt-attribut krävs för <img> taggar om du vill att din markering ska valideras. Bakgrundsbilder och kulor är bara kosmetiska, de behöver inte någon alternativ representation eftersom de inte ingår i innehållet.
Hur länge ska ALT-taggar vara?
Även om ALT-taggar måste vara beskrivande, måste de också vara korta. De borde inte vara fullständiga meningar eller stycken. Med en gräns på cirka 125 tecken bör en ALT-tagg ge tillräckligt med detaljer för användare och sökmotorer för att relatera bilden till sidans sammanhang.
Vad är exempel på alt-text?
Alt Text (även känd som alternativ text eller alt attribut) är en text som exakt beskriver en bild. Det läggs till i <img> tagg i sidans HTML. Här är ett exempel på en bildalternativtext: <img src = "/ images / some-image.png "alt =" detta är alt-texten ">
Hur lägger jag till alt-text?
Lägg till alt-text
- Gör något av följande: Högerklicka på objektet och välj Redigera alt text. Välj objektet. Välj Format > Alt-text. ...
- Skriv 1-2 meningar i textrutan i rutan Alt Text för att beskriva objektet och dess sammanhang för någon som inte kan se det.
Hur gör man ALT-text för SEO?
Hur man skriver bra alt-text
- Var kortfattad. Lång alt-text är irriterande för dem som använder skärmläsare. ...
- Var noggrann. Fokusera på att beskriva bilden.
- Undvik att fylla sökord. Det här är inte en plats för sökord för nyckelord.
- Undvik att ange att det är en bild. ...
- Undvik redundans.
 Usbforwindows
Usbforwindows