- Hur lägger jag till en ladda mer-knapp?
- Hur lägger jag till en ladda mer-knapp i WordPress?
- Hur lägger jag till en ladda mer-knapp i WordPress utan plugin?
- Hur lägger jag till oändlig rullning i WordPress?
- Hur laddar jag mer innehåll på rullning?
- Hur implementerar du visa mer?
- Hur skapar du ladda mer-knappen i Elementor?
- Hur lägger jag till pagination i WordPress?
- Hur lägger till fler laster Ajax?
- Har PHP kortnummer?
- Hur laddar jag upp Ajax till WordPress?
- Hur får jag mer dynamiska resultat i WordPress?
Hur lägger jag till en ladda mer-knapp?
Lägga till en Load More-knapp i ditt innehåll
- Steg 1 - ladda mer-knappen.html. Kopiera och klistra in koden nedan i load-more-knappen.html. ...
- Steg 2 - Ladda-mer-knapp.css. Ladda ner CSS nedan och inkludera den på din webbsida. ...
- Steg 3 - Ladda-mer-knapp. js. ...
- Steg 4 - Lägg till inkluderar nedan på din webbsida.
Hur lägger jag till en ladda mer-knapp i WordPress?
Lägga till knappen Ladda fler inlägg i WordPress. Det första du behöver göra är att installera och aktivera plugin-programmet Ajax Load More. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin. Efter aktivering lägger plugin till ett nytt menyalternativ märkt 'Ajax Load More' till din WordPress-administratörsmeny.
Hur lägger jag till en ladda mer-knapp i WordPress utan plugin?
WordPress laddar fler inlägg ajax utan plugin
- Steg 1 - Lägg till kortkoden i funktioner. php. ...
- Steg 2 - Skapa & Starta anpassad js-fil. Det är dags att skapa och ange en anpassad js-fil som vi kommer att använda för att lägga till vårt skript för att ladda fler inlägg. ...
- Steg 3 - Lägg till skript i anpassad js-fil. ...
- Steg 4 - Definiera ajax återuppringningsfunktion. ...
- Steg 5 - Lägg till styling (valfritt)
Hur lägger jag till oändlig rullning i WordPress?
Steg 1: Kopiera ett lämpligt kodavsnitt
- Steg 2: Ställ in dina funktionsparametrar.
- Steg 3: Testa din oändliga rullning.
- Steg 1: Välj ditt oändliga rullningsprogram.
- Steg 2: Installera ditt valda plugin.
- Steg 3: Konfigurera inställningarna för insticksprogrammet.
Hur laddar jag mer innehåll på rullning?
I jQuery, kontrollera om du har träffat längst ner på sidan med hjälp av rullningsfunktionen. När du väl har gjort det, ring ett ajax-samtal (du kan visa en laddningsbild här tills ajax-svaret) och få nästa uppsättning data, lägg till den till div. Denna funktion körs när du bläddrar ner på sidan igen.
Hur implementerar du visa mer?
Varje <div></ div> kommer att innehålla en <div></ div> följt av en <a href = "#" role = "button">Visa mer</ a> märka. Inom <div></ div> taggen är en h2-tagg och en p-tagg.
Hur skapar du ladda mer-knappen i Elementor?
Öppna sidan i Elementor-sidbyggaren och klicka på widgeten Listing Grid. I menyfliken Innehåll till vänster öppnar du avsnittet Allmänt och rullar det till botten. Hitta Load More växla och aktivera det. Därefter kommer ytterligare två funktioner att visas.
Hur lägger jag till pagination i WordPress?
För att lägga till paginering till ett WordPress-tema måste vi bygga en funktion som skickar ut föregående och nästa inläggslänkar längst ner på sidan och sedan lägger till den på vår mallsida. Detta liknar länkarna "Äldre poster" och "Nyare poster" som vi såg ovan.
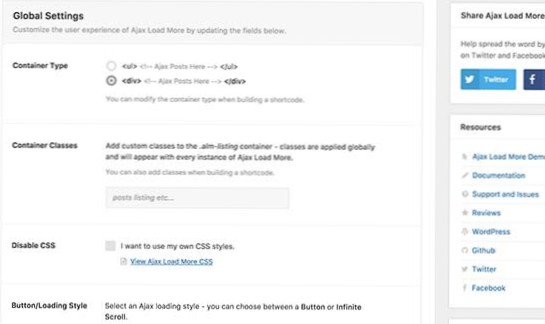
Hur lägger till fler laster Ajax?
Du kan installera Ajax Load More som alla andra plugin-program. Det är gratis och tillgängligt på wordpress.org-pluginförvar. När du har aktiverat plugin-programmet finns det några steg du behöver för att komma igång.
...
Installera plugin
- Anpassa en repeatermall. ...
- Skapa en kortkod. ...
- Lägg till kortkoden på din webbplats.
Har PHP kortnummer?
Shortcode är ett kodavsnitt som låter dig utföra en funktion som att visa innehåll. Om du till exempel skapar en skjutreglage med hjälp av MetaSlider-plugin-programmet måste du bädda in pluginets kortkod på din webbplats för att visa reglaget. Du kan dock bara bädda in den på webbplatsens kropp eller widget.
Hur laddar jag upp Ajax till WordPress?
Hur man laddar WordPress-inlägg med AJAX
- Skillnaden mellan belastningen mer och en sidrullning är ganska enkel. ...
- Du skulle märka div-elementet med klassen 'loadmore'. ...
- Nu när du klickar på "Ladda mer" -knappen kommer den att ladda nästa inlägg via Ajax och returnera tillbaka det som svar.
Hur får jag mer dynamiska resultat i WordPress?
Standardinläggen per sida är 10, så du behöver minst 11 för att "Load More" -knappen ska visas och för att den ska dra in det elfte resultatet. Du kan enkelt ändra detta i Inställningar > Att läsa för att säga, 5 resultat per sida och sedan varje klick på knappen ladda mer kommer att lägga till 5 fler resultat istället för 10.
 Usbforwindows
Usbforwindows