- Hur märker du ett foto med specifik höjd och bredd?
- Vad är funktionen för IMG-taggens bredd- och höjdattribut?
- Hur kan vi öka bredden och höjden på en bild i HTML?
- Hur kan jag öka höjden och bredden på en bild?
- Vad är höjd och bredd på bilden?
- Kan ändra bredd och höjd attribut snedvrida och bild?
Hur märker du ett foto med specifik höjd och bredd?
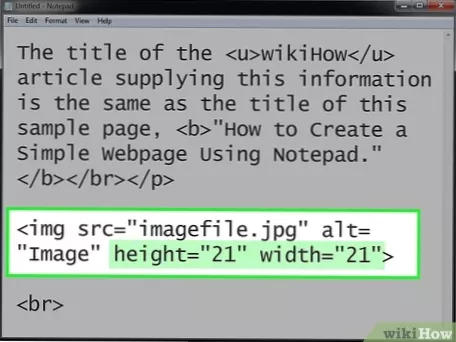
IMG-elementets bredd- och höjdattribut anger bredden och höjden på en bild.
...
<img src = "" width = "" height = "">
| Attribut | Värde | Förklaring |
|---|---|---|
| width = "" | pixlar eller% | storleken på bredden |
| höjd = "" | pixlar eller% | höjdens storlek |
Vad är funktionen för IMG-taggens bredd- och höjdattribut?
Syftet med höjden (och breddattributet också) är att informera webbläsaren om den faktiska storleken på bilden som den visas i filen - inte som den är avsedd att visas i sidans design.
Hur kan vi öka bredden och höjden på en bild i HTML?
Om din bild inte passar layouten kan du ändra storlek på den i HTML. Ett av de enklaste sätten att ändra storlek på en bild i HTML är att använda attributet höjd och bredd på img-taggen. Dessa värden anger höjd och bredd för bildelementet. Värdena anges i px i.e. CSS-pixlar.
Hur kan jag öka höjden och bredden på en bild?
Process för att ändra storlek på bild med Online Image Resizer:
- Klicka på knappen Välj en bild för att ändra storlek för att välja JPG- eller PNG-bild från din enhet som du vill ändra storlek på.
- Välj en fördefinierad storlek från rullgardinsmenyn Ändra storlek eller skriv in Bredd och Höjd i lämpliga rutor i pixlar.
- Klicka på knappen Ändra storlek på bild.
Vad är höjd och bredd på bilden?
Beskrivning. När du går igenom metadata för en bildfil kan du stöta på information märkt som bildstorlek. ... I det här exemplet för bildstorleken berättar det oss följande om bilden: Bildbredden är 1024 pixlar. Bildhöjden är 981 pixlar.
Kan ändra bredd och höjd attribut snedvrida och bild?
Kom ihåg att ändring av höjd och vikt i koden inte kommer att hålla bilden i samma proportioner automatiskt, så se till att om du lägger i en annan storlek att den inte kommer att förvränga bilden. ...
 Usbforwindows
Usbforwindows