- Hur lägger jag till CSS på min WordPress-adminpanel?
- Hur utformar jag min WordPress-administrationspanel?
- Hur utformar jag en backend i WordPress?
- Hur lägger jag till en stil i WordPress?
- Hur man kallar en CSS-fil på WordPress?
- Hur ändrar jag min WordPress-admin till CSS?
- Är inte admin WordPress?
- Vad är WordPress-administrationspanelen?
- Vad är WordPress admin URL?
- Har WordPress en backend?
- Hur skapar jag en anpassad instrumentpanel i WordPress?
- Varför är WordPress Dashboard annorlunda?
Hur lägger jag till CSS på min WordPress-adminpanel?
Lägg till anpassad CSS till WordPress Admin
- Steg 1: Skapa din CSS-fil. Du kan placera CSS-filen var du vill; Jag har valt att placera CSS-filen inom mitt tema. Min admin CSS-fil ser ut som: .wp-admin .kommentar före bakgrund: rosa; / * de glömde språket! ...
- Steg 2: Lägg till din CSS till WordPress Admin i funktioner. php.
Hur utformar jag min WordPress-administrationspanel?
Som vi diskuterade i den här artikeln finns det fyra sätt att anpassa WordPress-administrationspanelen:
- Byt ut logotypen på inloggningssidan.
- Använd ett anpassat administratortema för att ändra utformningen av instrumentpanelen.
- Skapa anpassade widgets med användbara resurser för dina kunder.
- Ta bort onödiga adminmenyalternativ.
Hur utformar jag en backend i WordPress?
Hur man anpassar WordPress Backend manuellt
- Anpassa inloggningssidan. ...
- Använd WordPress-användarroller. ...
- Dölj eller eliminera menyalternativ. ...
- Anpassa skärmalternativ. ...
- Lägg till anpassade widgets till WordPress Dashboard. ...
- Inaktivera tema- och plugin-redigerare. ...
- Redigera instrumentpanelens sidfot. ...
- Anpassad inloggningssida Anpassare.
Hur lägger jag till en stil i WordPress?
Var ska man lägga till CSS i WordPress
- Navigera till Utseende > Anpassa i din WordPress-instrumentpanel för att öppna WordPress Customizer.
- Välj ytterligare CSS-alternativ från menyn till vänster i WordPress Customizer-gränssnittet:
Hur man kallar en CSS-fil på WordPress?
Öppna en textredigerare, skapa en ny textfil, spara den som ”anpassad. css ”och ladda upp den i en css-mapp i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema / css /) via FTP. Ladda ner funktionerna. php-fil i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema /) via FTP.
Hur ändrar jag min WordPress-admin till CSS?
Gå till ”Utseende” -> ”Admin CSS” och specificera några CSS som ska läggas till på alla admin-sidor. (Du kan också använda länken "Inställningar" i insticksprogrammet på adminens "Plugins" -sida).
Är inte admin WordPress?
is_admin () är inte avsedd att användas för säkerhetskontroller. Det kommer att vara sant när den aktuella webbadressen gäller en sida på administratörssidan av WordPress. Den kontrollerar inte om användaren är inloggad och inte heller om användaren ens har tillgång till den sida som begärs.
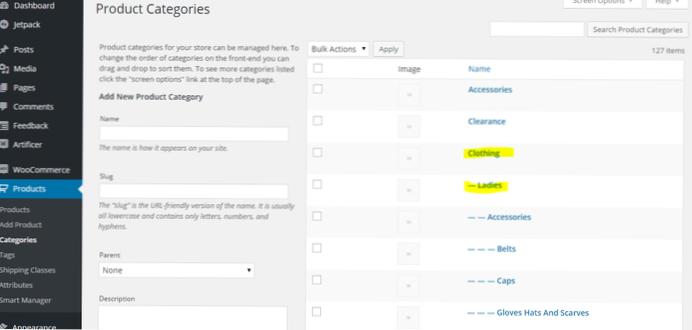
Vad är WordPress-administrationspanelen?
WordPress admin-instrumentpanelen, ofta kallad WP Admin eller WP admin-panel, är i huvudsak kontrollpanelen för hela din WordPress-webbplats. Det är där du skapar och hanterar innehåll, lägger till funktionalitet i form av plugins, ändrar styling i form av teman och mycket, mycket mer.
Vad är WordPress admin URL?
Som standard använder WordPress standardinloggnings-URL: en som är densamma för alla bloggar. För att öppna den behöver du bara lägga till / wp-admin i slutet av webbplatsens URL. www.exempel.com / wp-admin. WordPress-utvecklare har också lagt till flera andra webbadresser som leder till samma sida.
Har WordPress en backend?
WordPress använder PHP och Javascript som backend-språk. Dessa kodningsspråk kommunicerar med WordPress-databasen som används för att lagra och organisera dina webbplatsdata.
Hur skapar jag en anpassad instrumentpanel i WordPress?
Så här skapar du en anpassad WordPress-instrumentpanel (6 metoder)
- Lägg till eller ta bort befintliga widgets från instrumentpanelen. ...
- Anpassa din WordPress-inloggningsskärm. ...
- White Label Your Dashboard. ...
- Ställ in ett WordPress-admintema. ...
- Skapa anpassade instrumentpanelwidgets. ...
- Lägg till eller ta bort objekt från menyn på instrumentpanelen.
Varför är WordPress Dashboard annorlunda?
Förändringen du ser är ett resultat av den dramatiska WordPress-uppdateringen i version 5.0 som rullade ut i december 2018. Det är inte en förändring som är till stor nytta för webbplatser som redan har byggts med Classic-redigeraren eller en annan typ av sidredigeringsplugin.
 Usbforwindows
Usbforwindows